Categories :- What is Mongodb Install Mongo on CentOS,Fedora, Ubuntu & Debian
Introduction : - In My privous article i have explained What is Mongodb .
Introduction : - In My privous article i have explained What is Mongodb .
GridFS is a specification for storing large files in MongoDB. In this post I will explain how you can easily upload a file to GridFS and then retrieve it from the database to serve it to the browser
The name of the uploaded file to store. This should correspond to the file field's name attribute in the HTML form
If you wanted to store the uploaded image in MongoDB, you could do the following in the script handling the form submission:
Complete Code As Show Below
Running output Image Screen Short As shown Below
1-> Run the Fie then
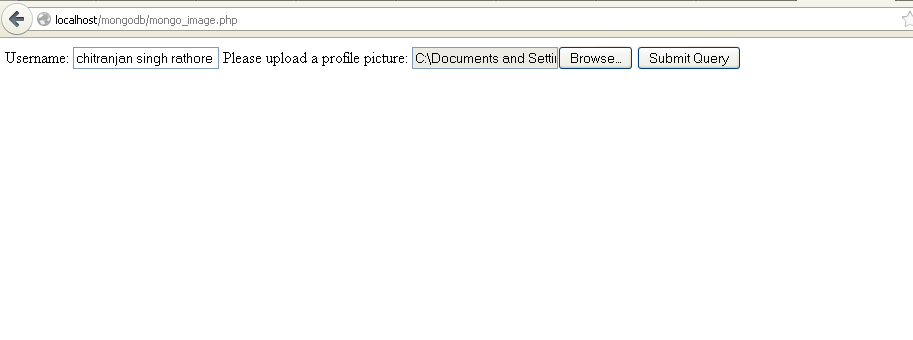
2-> when insert the Name and Browse the Image Screen Short As Show Below
3-> When Click on Submit Query Button Get the Message (File Uploaded Successfully)
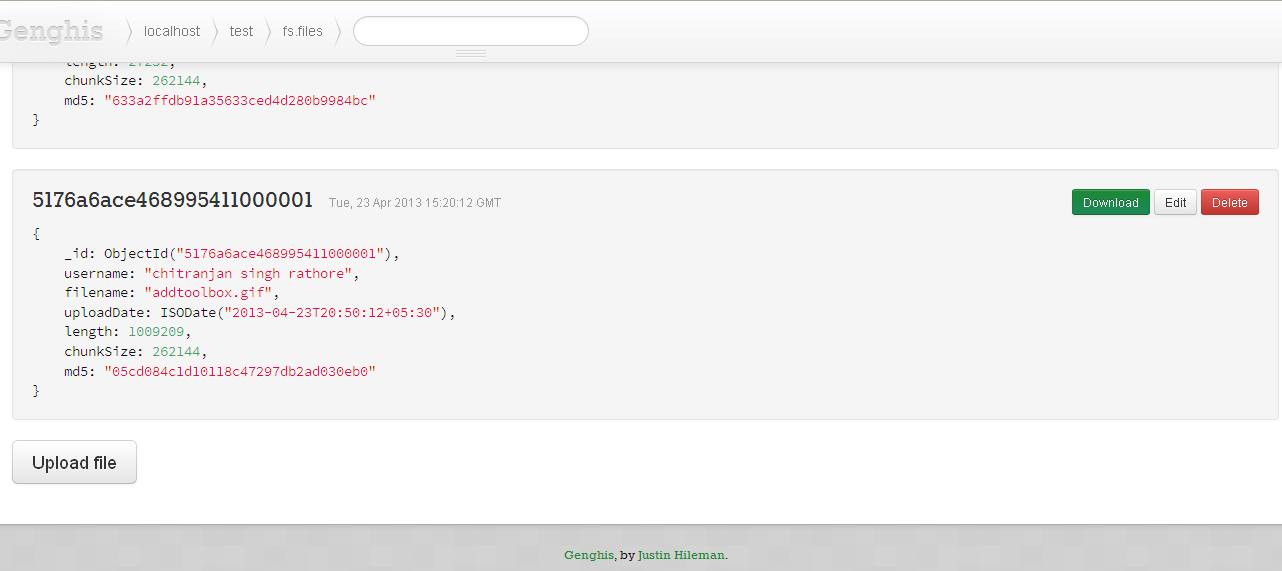
4-> Check the Out In Database Image is Save or not open the genghis phpadmin then output as shown below
Download sample code attached
The name of the uploaded file to store. This should correspond to the file field's name attribute in the HTML form
| <html> <body> <!--The name of the uploaded file to store. This should correspond to the file field's name attribute in the HTML form. --> <form method="POST" enctype="multipart/form-data"> <label for="username">Username:</label> <input type="text" name="username" id="username" /> <label for="pic">Please upload a profile picture:</label> <input type="file" name="pic" id="pic" /> <input type="submit" /> </form> </html></body> |
If you wanted to store the uploaded image in MongoDB, you could do the following in the script handling the form submission:
| <?php error_reporting(0); //// Turn off all error reporting //If you wanted to store the uploaded image in MongoDB, you could do the following in the script handling the form submission: $m = new MongoClient(); $gridfs = $m->selectDB('test')->getGridFS(); $gridfs->storeUpload('pic', array('username' => $_POST['username'])); echo 'File Uploaded Successfully'; ?> |
Complete Code As Show Below
| <!-- image and any file uploaded in mongodb --> <html> <body> <!--The name of the uploaded file to store. This should correspond to the file field's name attribute in the HTML form. --> <form method="POST" enctype="multipart/form-data"> <label for="username">Username:</label> <input type="text" name="username" id="username" /> <label for="pic">Please upload a profile picture:</label> <input type="file" name="pic" id="pic" /> <input type="submit" /> </form> </html></body> <?php error_reporting(0); //// Turn off all error reporting //If you wanted to store the uploaded image in MongoDB, you could do the following in the script handling the form submission: $m = new MongoClient(); $gridfs = $m->selectDB('test')->getGridFS(); $gridfs->storeUpload('pic', array('username' => $_POST['username'])); echo 'File Uploaded Successfully'; ?> |
Running output Image Screen Short As shown Below
1-> Run the Fie then
2-> when insert the Name and Browse the Image Screen Short As Show Below
3-> When Click on Submit Query Button Get the Message (File Uploaded Successfully)
4-> Check the Out In Database Image is Save or not open the genghis phpadmin then output as shown below
Download sample code attached





hello how to select collection after database
ReplyDeletehow to retrive images from mongodb and display it in php.......
ReplyDelete