Introduction:
Validation is an important requirement in every enterprise application and every platform has its own implementation to this regards. In this article, I will illustrate how to implement client-side validation in ASP.NET using jQuery.
Now let's open the Visual Studio.NET and create a Web project for the example. Then add a new Web form for the user to enter some data below
Download the .js file and add you project in Scripts folder
Download Link is :Js Files
OR
Direct include the file like this
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery.validate/1.5.5/jquery.validate.min.js"></script>
Description:
Now let's open the Visual Studio.NET and create a Web project for the example. Then add a new Web form for the user to enter some data below
Download the .js file and add you project in Scripts folder
Download Link is :Js Files
OR
Direct include the file like this
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery.validate/1.5.5/jquery.validate.min.js"></script>
Jquery code for form validation as shown below
.aspx from code as shown below
Full Image of Aspx Page Jquery and html code as show below
<head runat="server"> <title></title> <link href="StyleSheet.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="Scripts/JScript.js"></script> <script type="text/javascript" src="Scripts/JScript2.js"></script> <script type="text/javascript"> $(document).ready(function () { // Initialize validation on the entire ASP.NET form $("#form1").validate({ onsubmit: false }); $("#Order").click(function (evt) { var isValid = $("#form1").valid(); if (!isValid) evt.preventDefault(); }); }); </script> </head> |
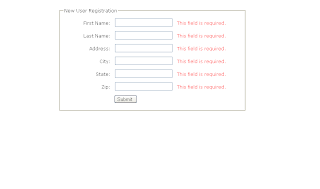
<form id="form1" runat="server"> <fieldset id="BillingInfo"> <legend>New User Registration</legend> <label for="FirstName">First Name:</label> <asp:TextBox runat="server" ID="FirstName" CssClass="required" /> <label for="LastName">Last Name:</label> <asp:TextBox runat="server" ID="LastName" CssClass="required" /> <label for="Address">Address:</label> <asp:TextBox runat="server" ID="Address" CssClass="required" /> <label for="City">City:</label> <asp:TextBox runat="server" ID="City" CssClass="required" /> <label for="State">State:</label> <asp:TextBox runat="server" ID="State" CssClass="required" /> <label for="Zip">Zip:</label> <asp:TextBox runat="server" ID="Zip" CssClass="required digits" /> <asp:Button runat="server" ID="Order" Text="Submit " /> </fieldset> </form> |
Full Image of Aspx Page Jquery and html code as show below
Output At the run time as shown below :- Click on Button then get the jquery validation error corresponding to text box
2 : -Jquery Form Validation With Asp.Net With Source Code
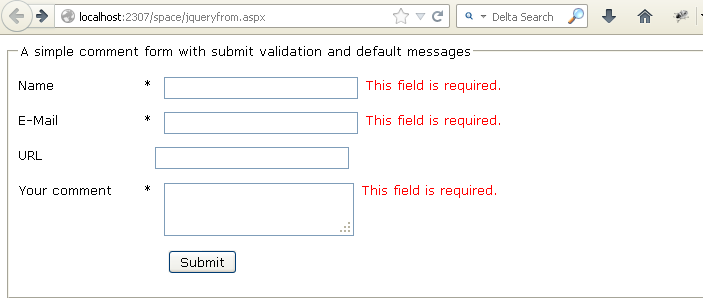
In this example i will explain how i can validated to email and text box using jquery
Full Example as Show Below only Copy and Past this Code in our Page
In this example i will explain how i can validated to email and text box using jquery
Full Example as Show Below only Copy and Past this Code in our Page
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Jquery from validation</title> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript" src="http://jzaefferer.github.com/jquery-validation/jquery.validate.js"></script> <style type="text/css"> * { font-family: Verdana; font-size: 96%; } label { width: 10em; float: left; } label.error { float: none; color: red; padding-left: .5em; vertical-align: top; } p { clear: both; } .submit { margin-left: 12em; } em { font-weight: bold; padding-right: 1em; vertical-align: top; } </style> <script> $(document).ready(function () { $("#commentForm").validate(); }); </script> </head> <body> <form class="cmxform" id="commentForm" method="get" action="" runat="server"> <fieldset> <legend>A simple comment form with submit validation and default messages</legend> <p> <label for="cname">Name</label> <em>*</em><input id="cname" name="name" size="25" class="required" minlength="2" /> </p> <p> <label for="cemail">E-Mail</label> <em>*</em><input id="cemail" name="email" size="25" class="required email" /> </p> <p> <label for="curl">URL</label> <em> </em><input id="curl" name="url" size="25" class="url" value="" /> </p> <p> <label for="ccomment">Your comment</label> <em>*</em><textarea id="ccomment" name="comment" cols="22" class="required"></textarea> </p> <p> <input class="submit" type="submit" value="Submit"/> </p> </fieldset> </form> </body> </html> |





while searching on google "best mba colleges in india" i come across here. good work keep it up
ReplyDeletemba admission 2013
Nice Post
ReplyDelete