1.RequiredFieldValidation Control
2.RangeValidator Control
3.RegularExpressionValidator Control
4.CompareValidator Control
5.CustomValidator Control
6. Validation Summery
6. Validation Summery
Properties of Validation Controls:
ControlToValidate - Id of control Which you want to validate.
ErrorMessage - Message that will be displayed in the validation summary.
IsValid - Whether or not the control is valid.
Validate - Method to validate the input control and update the IsValid property.
Display - How the error message will display.options are given below
None:Message is never displayed.
Static:Validation message will display in the page layout.
Dynamic:Validation message is dynamically added to the page if validation fails.
Example with code:
1.RequiredFieldValidation:It is simple validation control which checks data is entered or not.
<asp:textbox id="txtEmpName" runat="server"/>
<asp:RequiredFieldValidator id="refid" runat="server" ControlToValidate="txtEmpName"
ErrorMessage="* Please enter the employee name" Display="dynamic">*
</asp:RequiredFieldValidator>
2.RangeValidator:It checks to see if a control value is within a valid range or not.
<asp:textbox id="txtDOB" runat="server"/>
<asp:RangeValidator id="rangeVal" runat="server"
ControlToValidate="txtDOB1"
MaximumValue="12/06/2009"
MinimumValue="01/01/1983"
Type="Date"
ErrorMessage="* Please enter the valid date" Display="static">*</asp:RangeValidator>
3.RegularExpressionValidator:It can be used for email validation or any specified string based on pattern matching.
E-mail: <asp:textbox id="txtEmail" runat="server"/>
<asp:RegularExpressionValidator id="revemail" runat="server"
ControlToValidate="txtEmail"
ValidationExpression=".*@.*\..*"
ErrorMessage="* Please enter valid e-mail ."
display="dynamic">*
</asp:RegularExpressionValidator>
4.CompareValidator: It allows you to make comparisons between two form controls and also compare values contained with
these controls to constants that specified by userd.
New Password: <asp:textbox id="txtNewPass" runat="server"/><br />
Confirm Passowrd: <asp:textbox id="txtConfirmPass" runat="server"/><br />
<asp:CompareValidator id="valCompare" runat="server"
ControlToValidate="txtNewPass" ControlToCompare="txtConfirmPass"
Operator="Equals"
ErrorMessage="* New Password and confirm password are not same"
Display="dynamic">*
</asp:CompareValidator>
5.CustomValidator:It allows you to write your own server-side or client-side validations logic and it can be easily applied to your web forms controls.
<asp:CustomValidator ID="cv" runat="server"
ControlToValidate="txtName" ClientValidationFunction="customvalidationr"
ErrorMessage="Please enter correct name"></asp:CustomValidator>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<asp:Button ID="btnSubmit" runat="server" />
5.CustomValidator:
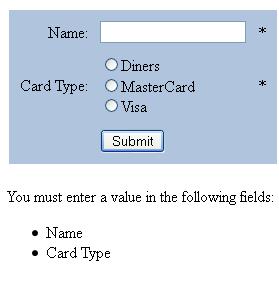
The ValidationSummary control is used to display a summary of all validation errors occurred in a Web page.
The error message displayed in this control is specified by the ErrorMessage property of each validation control. If the ErrorMessage property of the validation control is not set, no error message is displayed for that validation control.
Example
<form runat="server">
<table>
<tr>
<td>
<table bgcolor="#b0c4de" cellspacing="10">
<tr>
<td align="right">Name:</td>
<td><asp:TextBox id="txt_name" runat="server"/></td>
<td>
<asp:RequiredFieldValidator
ControlToValidate="txt_name"
ErrorMessage="Name"
Text="*"
runat="server"/>
</td>
</tr>
<tr>
<td align="right">Card Type:</td>
<td>
<asp:RadioButtonList id="rlist_type"
RepeatLayout="Flow"
runat="server">
<asp:ListItem>Diners</asp:ListItem>
<asp:ListItem>MasterCard</asp:ListItem>
<asp:ListItem>Visa</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:RequiredFieldValidator
ControlToValidate="rlist_type"
ErrorMessage="Card Type"
InitialValue=""
Text="*"
runat="server"/>
</td>
</tr>
<tr>
<td></td>
<td><asp:Button id="b1" Text="Submit" runat="server"/></td>
<td></td>
</tr>
</table>
</td>
</tr>
</table>
<br>
<asp:ValidationSummary
HeaderText="You must enter a value in the following fields:"
DisplayMode="BulletList"
EnableClientScript="true"
runat="server"/>
</form>
DEMO
5.CustomValidator:
The ValidationSummary control is used to display a summary of all validation errors occurred in a Web page.
The error message displayed in this control is specified by the ErrorMessage property of each validation control. If the ErrorMessage property of the validation control is not set, no error message is displayed for that validation control.
Example
<form runat="server">
<table>
<tr>
<td>
<table bgcolor="#b0c4de" cellspacing="10">
<tr>
<td align="right">Name:</td>
<td><asp:TextBox id="txt_name" runat="server"/></td>
<td>
<asp:RequiredFieldValidator
ControlToValidate="txt_name"
ErrorMessage="Name"
Text="*"
runat="server"/>
</td>
</tr>
<tr>
<td align="right">Card Type:</td>
<td>
<asp:RadioButtonList id="rlist_type"
RepeatLayout="Flow"
runat="server">
<asp:ListItem>Diners</asp:ListItem>
<asp:ListItem>MasterCard</asp:ListItem>
<asp:ListItem>Visa</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:RequiredFieldValidator
ControlToValidate="rlist_type"
ErrorMessage="Card Type"
InitialValue=""
Text="*"
runat="server"/>
</td>
</tr>
<tr>
<td></td>
<td><asp:Button id="b1" Text="Submit" runat="server"/></td>
<td></td>
</tr>
</table>
</td>
</tr>
</table>
<br>
<asp:ValidationSummary
HeaderText="You must enter a value in the following fields:"
DisplayMode="BulletList"
EnableClientScript="true"
runat="server"/>
</form>
DEMO

No comments:
Post a Comment