First we check java is installed in our pc or notOpen Command prompt -> type cmd ->press Enter-> type
java -version
show Example
If java in not install then follow this instruction as show below
first step is downloading correct version of JDK and correct installer for your machine. Since Java is supported for multiple platform you see lot of installer available for JDK. if you are running on windows PC than you should download Windows Installer of 32 bit machine since most of Windows desktop and laptop are 32 bit and until you know that its for Windows Server which can be 64 bit. If you are running on RedHat linux or Ubuntu than you can also download tar file.
What is difference between JDK,JRE and JVM?
What is JIT compiler?
JDK DOWNLOAD LINK->JDK Download Link
2. Second step is to installing Java
If you are running on Windows PC than installing Java is just a cakewalk. just double click on Installer and it will install Java in your machine. it usually creates a folder under program files/Java/JDK_version , this folder is important because in many script this is refereed as JAVA_HOME and we will specify an environment variable JAVA_HOME pointing to this folder. If you are running in Linux or any Unix machine including AIX, Solaris etc. you just need to extract tar file and it will put all the binary in a folder this will be your JAVA_HOME in Linux.
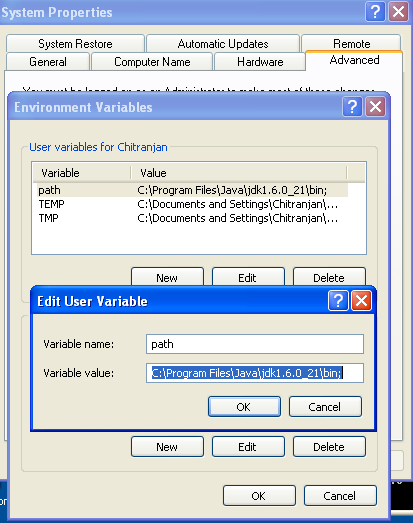
3. Third Step is Setting PATH for Java.
for setting PATH you just need to append JAVA_HOME/bin in PATH environment variable. For step by step guide and details How to Set PATH for Java in Windows, Linux and Unix.
difference between Java platform and other platforms
java Path screen short
Wirte Click on My computer and select Property
4. Testing Java PATH
Before you run your first Java program its better to test PATH for Java. Now open a command prompt in Windows just go to "Run" and type "cmd". Now type "java" or "javac" if you see large output means Java is in PATH and you are ready to execute Java program.
Example
5. Fifth step is to write your first Java program
Best program to quickly test anything is countShopKeepers , just type below program and save it into file called countShopKeepers.java
class countShopKeepers
{
public static void main(String[] args)
{
int numberOfNewShopKeepers = 70;
int numberOfNewReturningKeepers = 87;
int numberofshoopers = 0;
numberofshoopers = numberOfNewShopKeepers + numberOfNewReturningKeepers;
System.out.println(numberofshoopers);
}
}
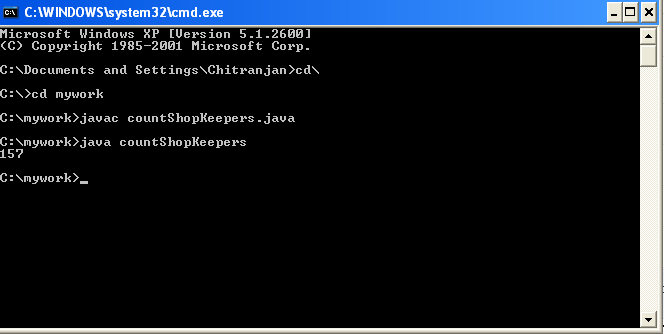
save program countShopKeepers.java in c drive within mywork folder
Run Program From command frompt
open command
java -version
show Example
If java in not install then follow this instruction as show below
how to run java program from command prompt Step by Step
1. Download JDK from windows.first step is downloading correct version of JDK and correct installer for your machine. Since Java is supported for multiple platform you see lot of installer available for JDK. if you are running on windows PC than you should download Windows Installer of 32 bit machine since most of Windows desktop and laptop are 32 bit and until you know that its for Windows Server which can be 64 bit. If you are running on RedHat linux or Ubuntu than you can also download tar file.
What is difference between JDK,JRE and JVM?
What is JIT compiler?
JDK DOWNLOAD LINK->JDK Download Link
2. Second step is to installing Java
If you are running on Windows PC than installing Java is just a cakewalk. just double click on Installer and it will install Java in your machine. it usually creates a folder under program files/Java/JDK_version , this folder is important because in many script this is refereed as JAVA_HOME and we will specify an environment variable JAVA_HOME pointing to this folder. If you are running in Linux or any Unix machine including AIX, Solaris etc. you just need to extract tar file and it will put all the binary in a folder this will be your JAVA_HOME in Linux.
3. Third Step is Setting PATH for Java.
for setting PATH you just need to append JAVA_HOME/bin in PATH environment variable. For step by step guide and details How to Set PATH for Java in Windows, Linux and Unix.
difference between Java platform and other platforms
java Path screen short
Wirte Click on My computer and select Property
4. Testing Java PATH
Before you run your first Java program its better to test PATH for Java. Now open a command prompt in Windows just go to "Run" and type "cmd". Now type "java" or "javac" if you see large output means Java is in PATH and you are ready to execute Java program.
Example
5. Fifth step is to write your first Java program
Best program to quickly test anything is countShopKeepers , just type below program and save it into file called countShopKeepers.java
class countShopKeepers
{
public static void main(String[] args)
{
int numberOfNewShopKeepers = 70;
int numberOfNewReturningKeepers = 87;
int numberofshoopers = 0;
numberofshoopers = numberOfNewShopKeepers + numberOfNewReturningKeepers;
System.out.println(numberofshoopers);
}
}
save program countShopKeepers.java in c drive within mywork folder
Run Program From command frompt
open command